Tłumaczenie treści za pomocą shortcode’ów w WordPress
Podczas tworzenia wielojęzycznych stron na WordPressie, korzystając z wtyczek takich jak Polylang, często napotykałem problem z tłumaczeniem konkretnych części strony za pomocą shortcode’ów.
Było to szczególnie istotne w przypadku plików multimedialnych, ponieważ powielanie tego samego pliku dla każdego języka nie było idealne. Opracowałem wygodne rozwiązanie, które można zastosować nie tylko do plików multimedialnych, ale także do różnych elementów treści na stronie.
1. Rejestracja shortcode’a do tłumaczenia treści
Aby tłumaczyć za pomocą shortcode’ów, musisz użyć tego kodu w function.php:
add_shortcode( 'language', 'language_content' );
function language_content($atts,$content= null) {
$locale = substr( get_bloginfo ( 'language' ), 0, 2 );
$id = '';
extract( shortcode_atts( array(
'id' => $id,
), $atts ) );
if ($id==$locale) {
return $content;
}
}Szczegółowe wyjaśnienie kodu:
Definicja funkcji shortcode:
Za pomocą add_shortcode(), definiujemy shortcode o nazwie ‘language’, który wywołuje funkcję language_content, gdy jest używany.
Funkcja lang_content:
- Funkcja language_content przetwarza atrybuty shortcode’a i jego zawartość.
- Pobiera bieżące ustawienia lokalne języka oraz określone ID z atrybutów shortcode’a.
- Jeśli ID odpowiada bieżącemu językowi, zwraca zawartość bez zmian.
2. Użycie shortcode’a
Implementacja shortcode’a:
Aby użyć shortcode’a, wstaw go w edytorze lub dowolnym elemencie administracyjnym, który obsługuje shortcode’y.
[language id="en"]Your text[/language][language id="pl"]Twój tekst[/language]Rozkład shortcode’a:
[language id=“en”]Your text[/language]: Wyświetla ‘Twój tekst’ tylko jeśli ID odpowiada angielskiemu (’en’) ustawieniu lokalnemu.[language id=“pl”]Twój tekst[/language]: Wyświetla ‘Twój tekst’ tylko jeśli ID odpowiada polskiemu (’pl’) ustawieniu lokalnemu.
Postępując zgodnie z tym podejściem, możesz łatwo zarządzać tłumaczeniem treści za pomocą shortcode’ów, zapewniając płynne wielojęzyczne doświadczenie dla Twojej strony WordPress.
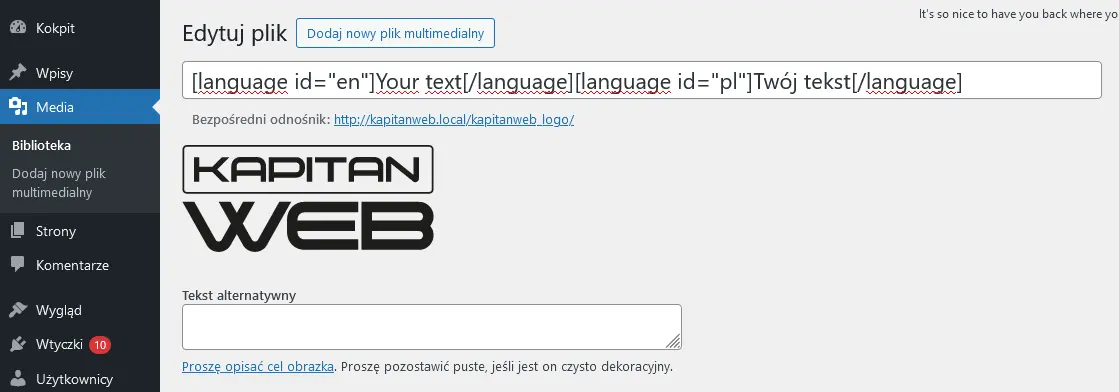
Przykład użycia shortcode’a w Media:

W atrybucie tytułu w panelu administracyjnym wstawiamy nasz shortcode [language id=”en”]Your text[/language][language id=”pl”]Twój tekst[/language], a dzięki funkcji do_shortcode() mamy tłumaczenie.
3. Używanie tłumaczenia w plikach szablonów
W niektórych przypadkach możesz potrzebować użyć funkcji do_shortcode() w swoich plikach szablonów, aby wykorzystać funkcje tłumaczenia. Jak pokazano w poniższym przykładzie:
$post_thumbnail_id = get_post_thumbnail_id($post->ID);
$post_thumbnail_url = wp_get_attachment_image_url($post_thumbnail_id, 'full');
$post_thumbnail_title = get_post($post_thumbnail_id)->post_title;
echo '<img src="' . esc_url($post_thumbnail_url) . '" title="' . do_shortcode($post_thumbnail_title) . '" />';Ten fragment kodu PHP jest zaprojektowany do wyświetlania zredukowanej wersji obrazu posta WordPress z atrybutem ‘title’.
Implementacja shortcode’ów do tłumaczenia treści oferuje praktyczny i efektywny sposób na obsługę wielojęzycznych treści w WordPressie. Wykorzystując tę metodę, możesz usprawnić proces tłumaczenia i zachować spójność między różnymi wersjami językowymi Twojej strony internetowej.